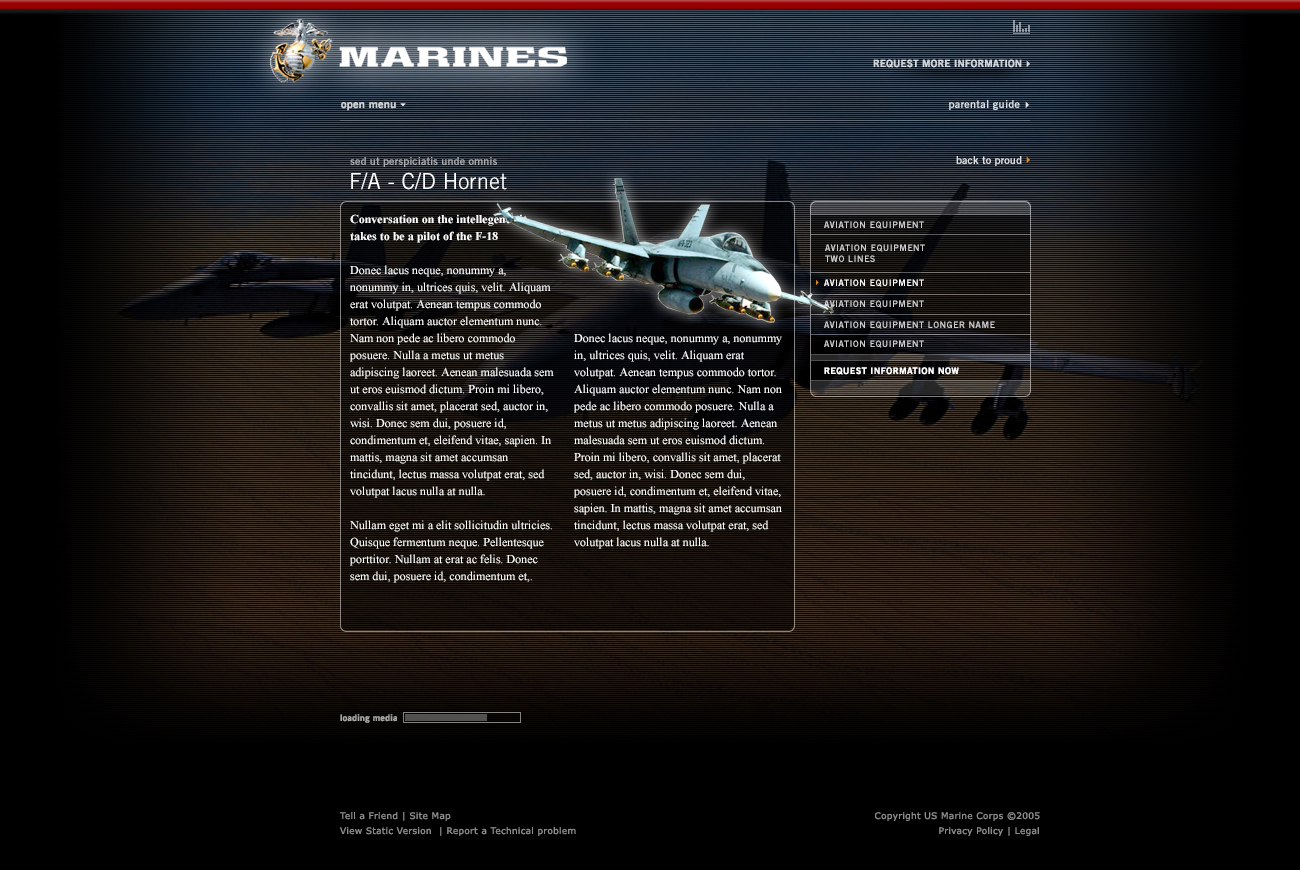
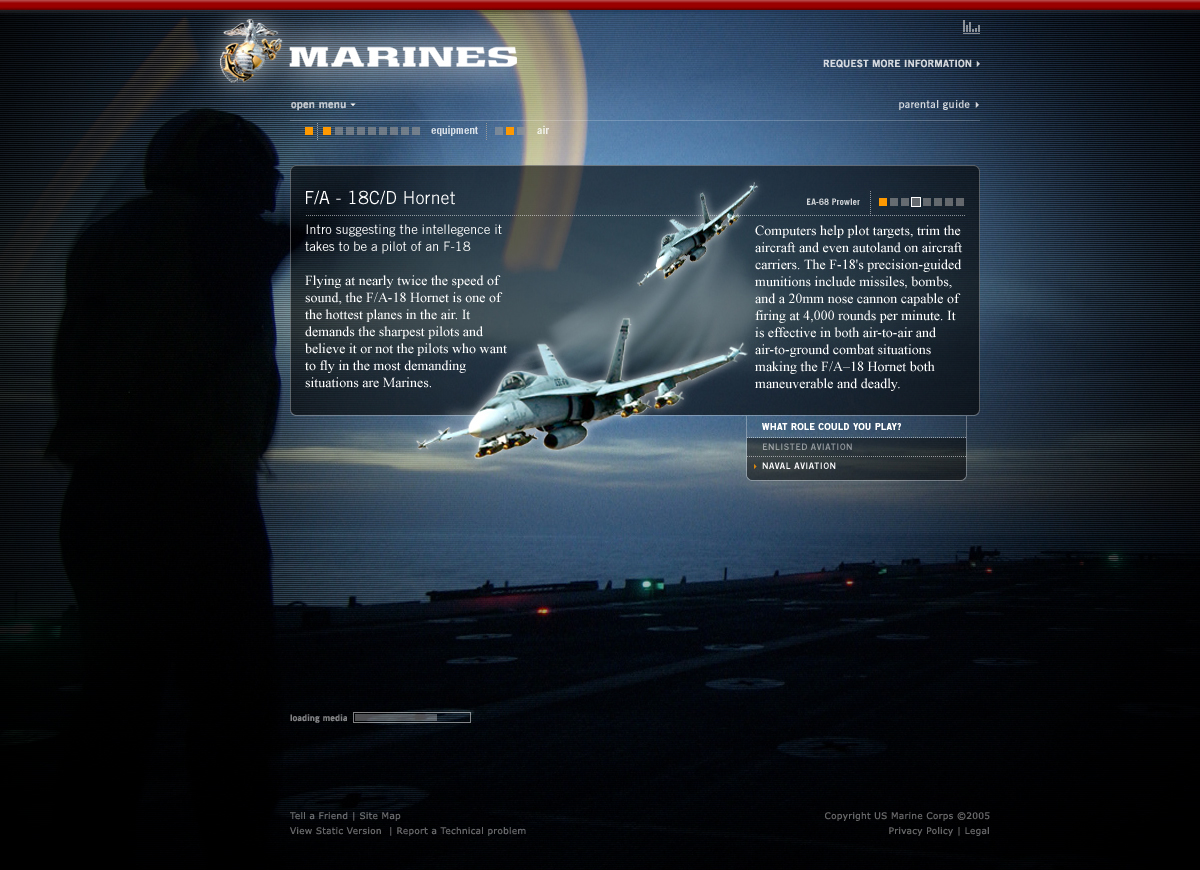
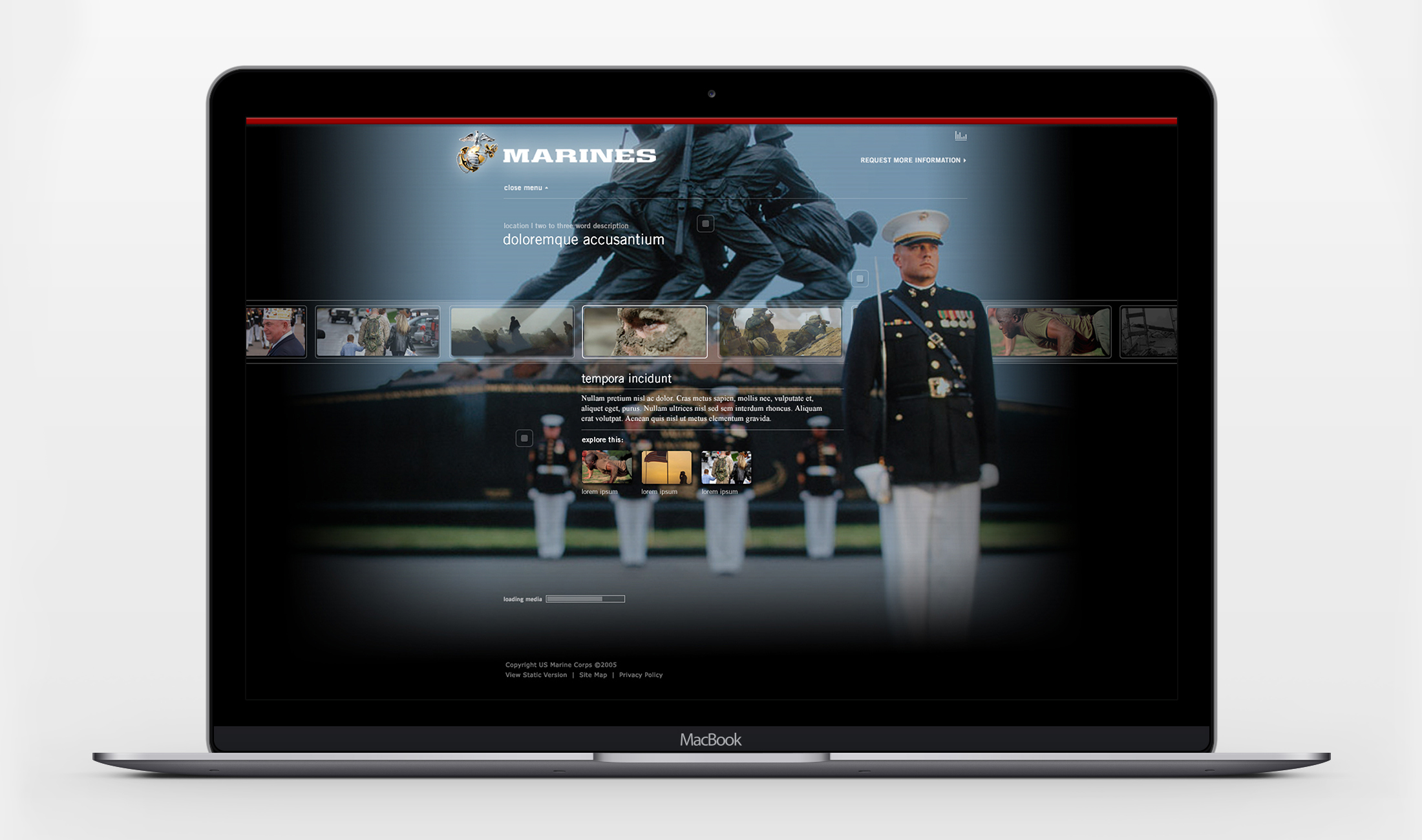
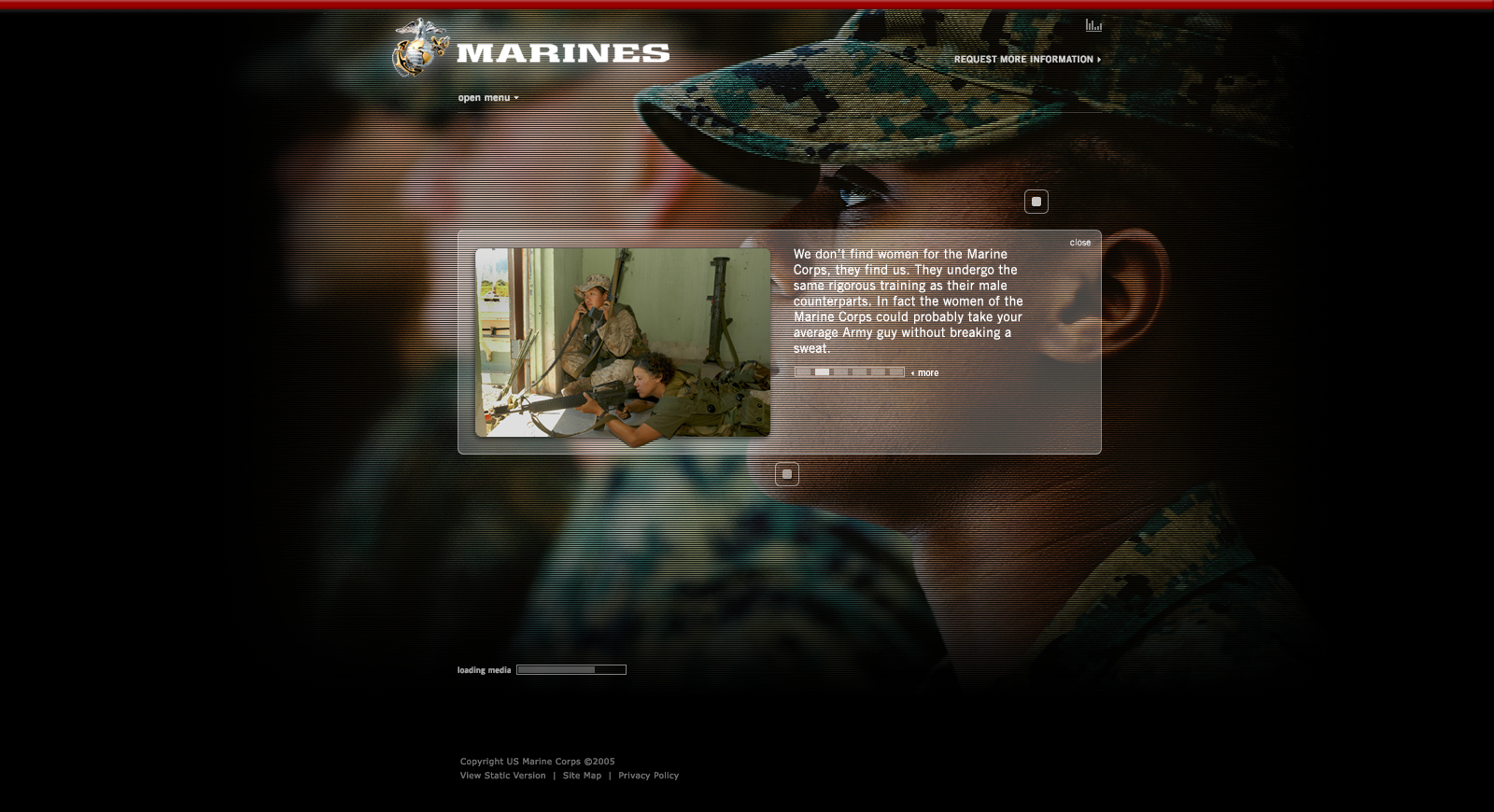
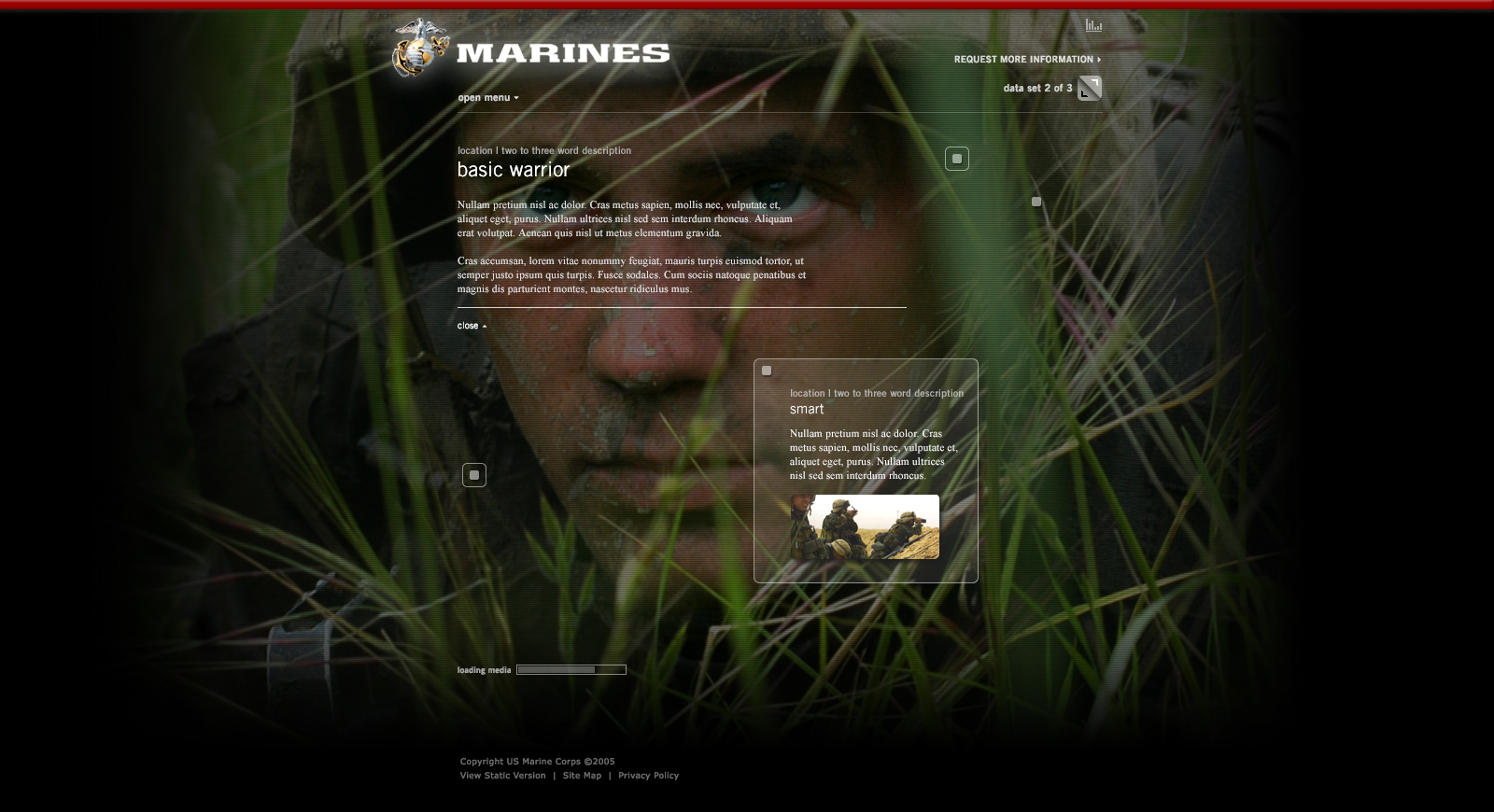
When it came time to redesign the award winning marines.com site we wanted to create a more immersive experience and one that was deeply authentic to the corps. To accomplish this, we drew exclusively from the amazing photography shot by Marines in the field. Each key image contained data points that engaged image collage effects and additional information — providing an intriguing glimpse into different areas of life as a Marine.
The only exception to the photography sourcing was the home page for which we started with the few frames of the contemporary TV spot which JWT also produced. The continuity between the TV and web experience inspired us to refer to the site as “the 61st second”.
I
Client
Project
Agency
Creative Team
- Creative Direction / Alan Walner
- Associate Creative Direction / Todd Zerger
- Design / Chris Swenke + Marc Bloomquist + Paul Ferguson + Todd Zerger
- Flash Development / Andy Rakotz

Data Points Aid Recruiters
Clicking through to content pages not only provided more information but created an interest profile based on “benefit tags” that recruiters could then reference when they met with a potential recruit in person. This made for a more relevant and effective meeting and contributed to the Marines ability to be the only branch of the military to make their recruiting mission despite the ongoing conflict in the middle east.




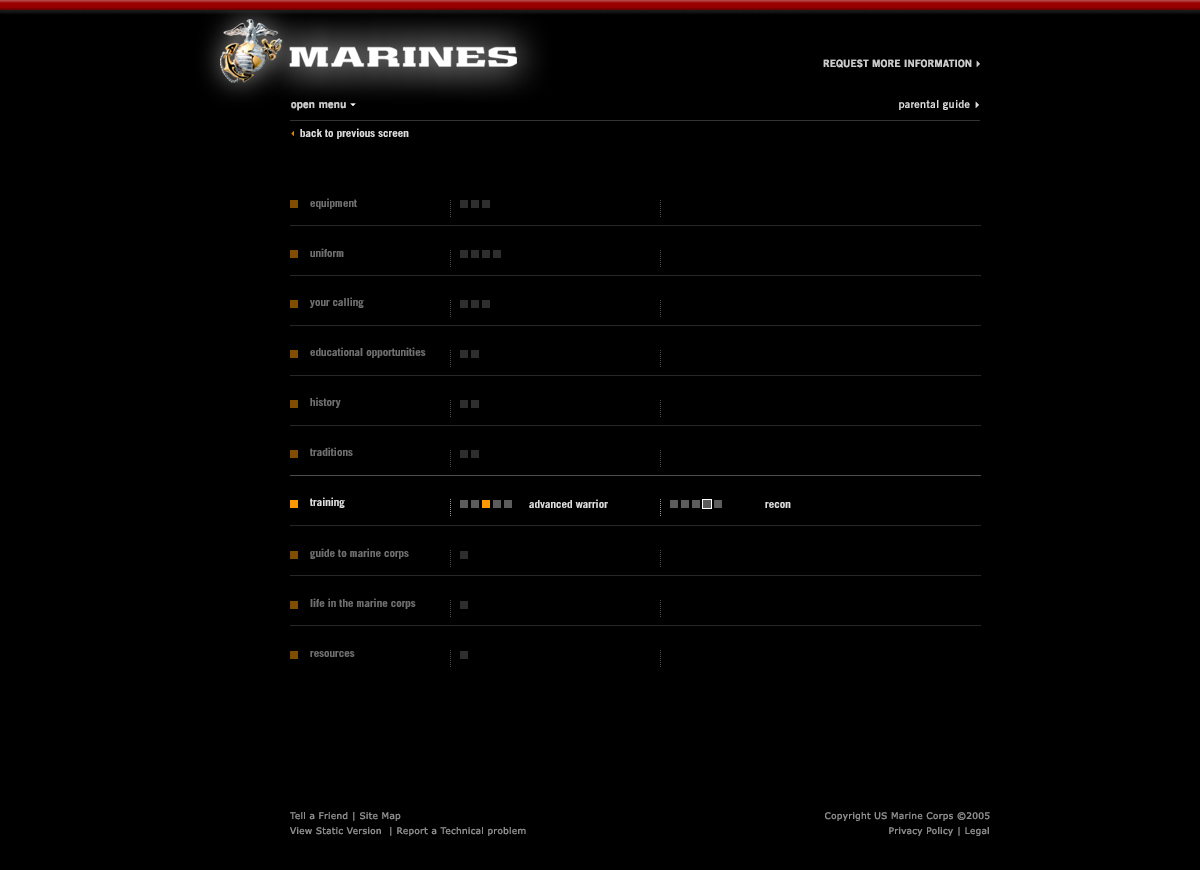
Design Evolution
We continued to push the relationship between the design and the capabilities of Flash as we strove to make the most immersive experience possible. Later designs included animated overlay elements and dynamic way-finding elements that matched the interactive sitemap. The sitemap revealed the pages of the site, organized by benefit tag, provided a single, comprehensive navigation tool, and also updated to visualize those pages the visitor had seen.